Vou repetir as palavras do Max: Hoje, eu estou incrivelmente animado para anunciar o Ionic 2.
Depois de algumas releases candidates, hoje (25-01-17) foi anunciada a versão final do Ionic 2.

Com o lançamento da versão final do Angular 2 eu realmente estava ansioso por uma versão final do Ionic 2. Quando foi anunciado que a nova versão do Ionic utilizaria como padrão a nova versão do Angular, eu fiquei preocupado. Achei que TypeScript era um tiro no pé para ambos e Ionic é o meu xodó, é meu adesivo preferido do notebook e meu papel de parede do Windows.
Depois de fazer alguns labs, e até uns freelas com Ionic 2 (beta) e Angular 2 eu fiquei mais confiante e vi que foi uma decisão acertada da equipe do Ionic continuar usando Angular.
Vamos começar a destrinchar esse cara agora.
Novidades do Ionic 2
A versão 2.0.0 do framework é final, estável e de produção e com algumas novidades.
Componentes
Tem vários novos componentes, incluindo por exemplo 100% (sim, eu disse 100%) de suporte ao Material Design. Também tiveram várias melhorias em controles de formulário, sistema de navegação, menus e outros.
Ionic Native
Mudaram algumas coisas nas possibilidades em trabalhar com os plugins nativos de forma integrada com os recursos nativos, parecido com trabalhar com uma API comum.
Customização
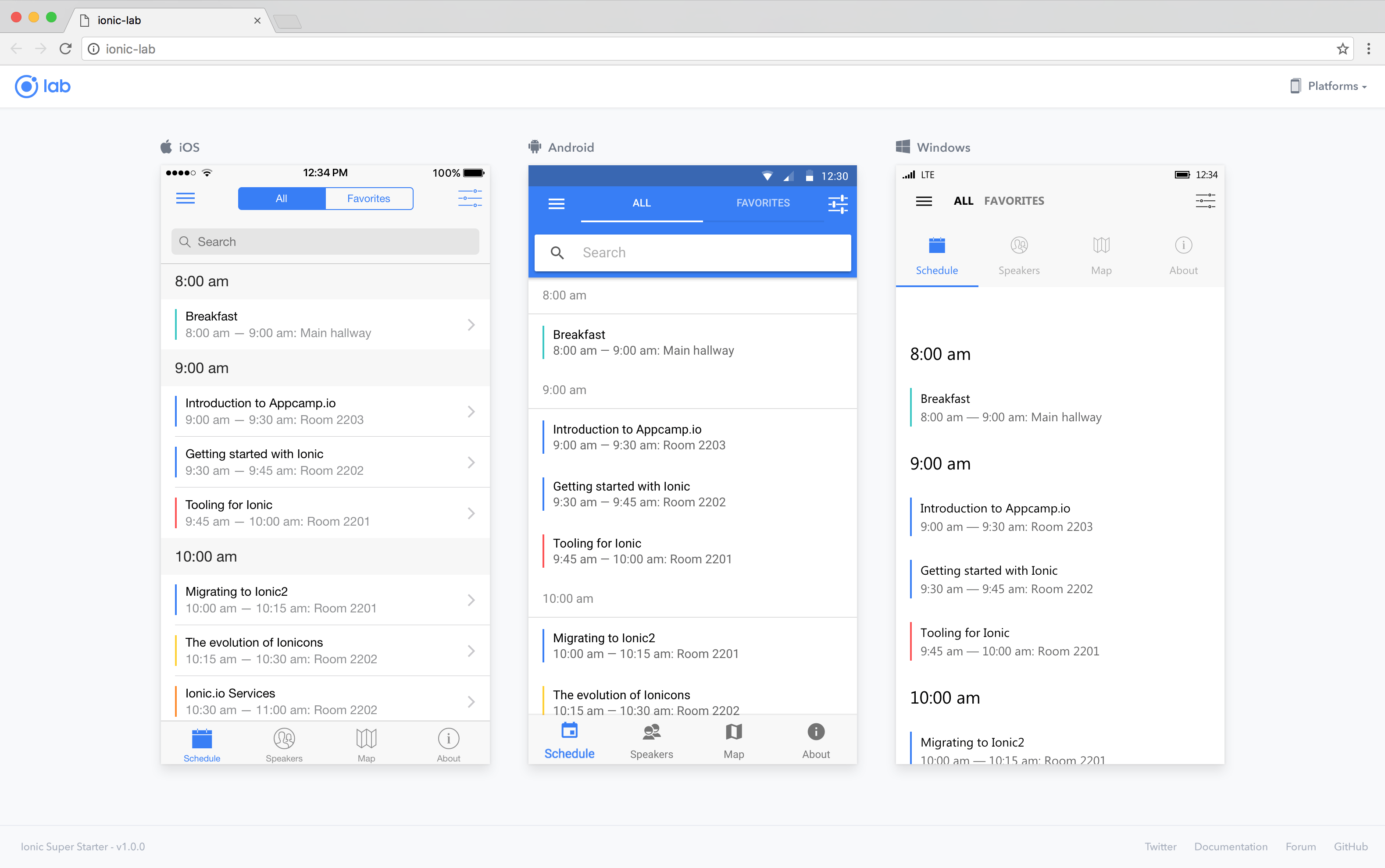
O Ionic 2 tem três modos diferentes de customizar (isso até me confundiu um pouco nos meus primeiros labs, porque ainda estava pensando com o mindset do Ionic 1). Você consegue customizar como iOS, Material Design(vulgo Android) e Windows. Realmente fica mais previsível a forma de layout em cada uma das plataformas, melhorando a navegação. O app fica diferente pra cada plataforma, mesmo você desenvolvendo de um jeito só. Eu adorei isso.
Se precisar ainda dá pra customizar usando Sass ou colocando atributos (classes) no próprio componente.
Comentário: Talvez você tenha que convencer o designer a não ficar inventando customização fora do padrão do próprio sistema. A usabilidade normalmente ficará melhor sem muita marreta, e o usuário estará acostumado com aquele padrão visual.
Outra coisa legal é que estão sendo desenvolvidos temas prontos, que são montados a partir das variáveis Sass. Já tem um tema padrão Light, que é incluído em todo app que você cria, e está sendo desenvolvido um tema Dark (já prevejo sites especializados em disponibilizar temas prontos pra Ionic). [edição] Existe esse site de temas aqui, que o Phelippe Andrade colocou nos comentários, mas pensei em temas mais simples, que só trocam a cor.
Desempenho
O Ionic tinha alguma certa lentidão em rolar uma lista, com muitos itens. Agora não é mais utilizada a rolagem do JavaScript e com isso o Scroll Virtual está bem mais rápido, mesmo para rolar uma lista com muitos itens, usando menos recursos do dispositivo.
Outro fator importante é que o Angular 2 tem um desempenho bem melhor que a primeira versão, e portanto o Ionic 2 herdou vários ganhos de performance, como os repaints (que o React.js resolve de uma forma legal também).
Tratamento de Erros
Eles lançaram umas ferramentas – App Scripts – que ajudam a criar, testar e executar os apps.
Com isso, agora, quando você está desenvolvendo usando o comando ionic serve, os detalhes do erro são exibidos na janela do navegador, e isso poupa bastante tempo, porque você não tem mais necessidade de ficar voltando pro prompt pra tentar descobrir o que está errado.
Ionic Serve Lab
Esse, eu gostei pra caramba. Com o comando ionic serve –lab, você consegue visualizar como vai rodar em todas plataformas enquanto está desenvolvendo, e isso é ótimo. [edição] O Ionic Serve Lab já existia na versão 1, mas ele foi bastante melhorado.
Por onde começar?
Começa atualizando sua CLI com o comando npm install -g ionic, e dá uma olhadinha no novo Get started, que por sinal está irado!
E o futuro do Ionic?
O Max até fez uma piadinha, de que o futuro é o Ionic 3 né (será que é uma piada com o versionamento do Angular? kkkkkkk)
Eles estão focados em melhorar a cada dia o desempenho, ter uma simulação nativa do SDK ainda melhor, pra que seja possível desenvolver diretamente no navegador, o que tornará o desenvolvimento muito rápido.
Também estão focando mais em permitir que seja possível implantar o mesmo aplicativo, com exatamente o mesmo código nas três lojas de aplicativos (louco hein?!).
Recentemente lançaram o Ionic para Empresas, que dá ‘super-poderes’ pro Ionic View criando uma…loja de apps própria. Sem deixar de lado o Ionic Creator né, que é uma das ferramentas mais maneiras.
Inclusive, se você já ficou pensando em como eles estão mantendo a equipe e os custos, é a partir dos planos do Ionic Creator que eles estão conseguindo se manter financeiramente. E isso é uma boa notícia, porque garante uma continuação do framework.
Gostou?
Se ficar com dúvida, deixa aí nos comentários!